WordPressの無料テーマとは?初心者にも使いやすい理由

WordPressでホームページを作る際、まず必要になるのが「テーマ」です。
テーマとは、デザインやレイアウトを決めるテンプレートのことです。
無料テーマは、コストをかけずにWordPressでホームページを簡単に作れる便利なツールなんです。
私も初めてWordPressを触ったとき、無料テーマのおかげでカンタンにホームページを作れました!
このセクションでは、無料テーマの基本と、初心者にとって使いやすい理由を詳しくお伝えしますね。
無料テーマの特徴
WordPressの無料テーマは、公式ディレクトリ(wordpress.org/themes)からダウンロードできます。
| ✅コストがゼロ円:有料テーマと違い、無料で使えるので初心者にぴったり◎
✅シンプルなデザイン:基本的な機能が揃っていて、複雑なカスタマイズが不要 ✅サポートも充実:人気テーマはコミュニティが活発で、困ったときに情報が見つかりやすい |
たとえば、私が最初に使った無料テーマ「Twenty Twenty-One」は、シンプルで使いやすかったです。
このホームページは「Astra(アストラ)」を使用しています。
初心者でも簡単に操作できるテーマが多いのも、無料テーマの魅力のひとつですね!
初心者にとって使いやすい理由
無料テーマが初心者にぴったりの理由は、操作が簡単な点にあります。
有料テーマはカスタマイズ性が高い分、設定が複雑で初心者には難しいことも。
一方、無料テーマは基本的な機能に絞られているので、専門知識がなくてもサイトを作れます。
| また、無料テーマはインストールしてすぐに使えるものが多く、デザインを一から作る手間が省けます。 |
たとえば、ブログを作りたい場合、無料テーマを選べばすぐに記事を書き始められるんです。
私の場合は、テーマを有効化しただけで、見栄えの良いサイトが完成して感動しました♪
さらに、無料テーマは公式ディレクトリから簡単に探せるので、初心者でも迷わず始めらることも嬉しいポイントですね。
無料テーマを選ぶ際のポイント:初心者が押さえるべき3つの基準

無料テーマを選ぶとき、どれを選べばいいか迷ってしまうこともありますよね。
私も最初はたくさんありすぎて悩みましたが、3つの基準を意識することで、簡単に良いテーマを見つけられました。
このセクションでは、初心者がテーマを選ぶ際に押さえておくべきポイントを紹介します。
これを知っておけば、失敗せずにテーマを選べますよ!
ポイント1:シンプルで使いやすいデザイン
初心者にとって、シンプルなデザインのテーマを選ぶのがおすすめです。
複雑なデザインだと、カスタマイズに時間がかかり、サイト作成が難しく感じてしまいます。
たとえば、シンプルなブログ向けテーマなら、記事を書くことに集中できます。
私が使った「Twenty Twenty-Two」は、シンプルながらも必要な機能が揃っていて、初心者にぴったりでした。
デザインがシンプルだと、読者にとっても見やすいサイトになるので、ぜひ意識してみてください。
ポイント2:定期的に更新されているテーマを選ぶ
テーマが最後に更新された日付をチェックすることも大切です。
WordPressは頻繁にアップデートされるので、古いテーマだと互換性の問題が起こることがあります。
公式ディレクトリでテーマの詳細ページを見ると、「最終更新日」が確認できます。
1年以内に更新されているテーマを選ぶと安心です。
たとえば、「Astra」は定期的に更新されており、最新のWordPressバージョンにも対応しています。
更新頻度が高いテーマなら、セキュリティ面でも安心して使えますよ。
ポイント3:サポートやレビューを確認する
テーマを選ぶ際は、レビューやサポート状況を確認することも忘れずに。
公式ディレクトリでは、ユーザーの評価(星の数)やレビューが見られます。
評価が高いテーマは、多くの人が使いやすいと感じている証拠です。
また、人気テーマはコミュニティが活発で、困ったときに解決策が見つかりやすいのもポイント。
私の場合は、レビューを見て「Neve」を選びましたが、使い方の情報が多くて助かりました。
サポートが充実しているテーマを選ぶと、初心者でも安心して使えますよ。
初心者におすすめ!無料WordPressテーマ5選

ここからは、初心者におすすめの無料WordPressテーマを5つ紹介します。
どれもシンプルで使いやすく、初心者でも簡単にサイトを作れるテーマばかりです。
私が実際に使ってみた感想も交えてお伝えするので、参考にしてみてくださいね。
自分にぴったりのテーマを見つけて、楽しくサイトを作りましょう!
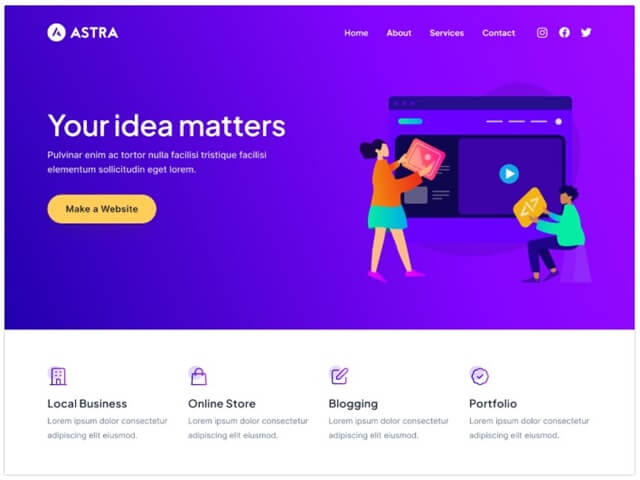
1. Astra(アストラ)
Astraは、軽量でカスタマイズ性が高い無料テーマです。
高速表示が特徴で、サイトの読み込み速度が速いので、読者にとっても快適です。
初心者向けにシンプルなデザインが用意されており、ブログやポートフォリオにぴったり。
また、ページビルダー(例:Elementor)と相性が良く、カスタマイズも簡単です。
私が使ったときは、ヘッダーやフッターの設定が直感的にできて、とても使いやすかったです。
公式ディレクトリでの評価も高く、100万以上のサイトで使われている人気テーマです。
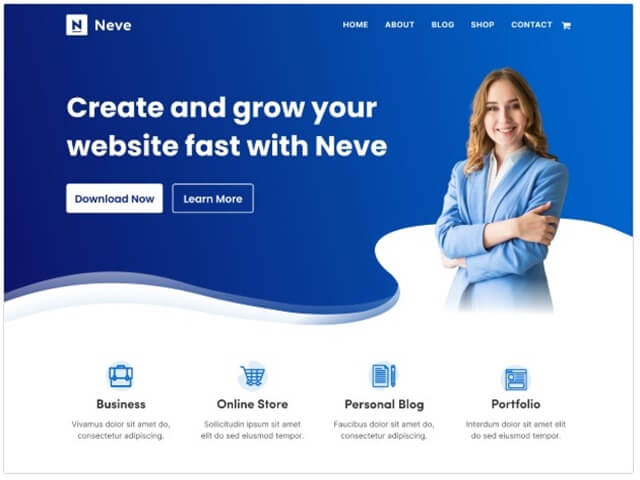
2. Neve(ネーヴ)
Neveは、シンプルでモダンなデザインが特徴の無料テーマです。
モバイルフレンドリーな設計なので、スマホでの表示もきれいに整います。
ブログや小さなビジネスサイトに適しており、初心者でも簡単にセットアップできます。
カスタマイズ性も高く、WordPressカスタマイザーで色やフォントを簡単に変更可能。
私の場合は、ブログ用にNeveを選びましたが、スマホで見ても見やすいデザインに感動しました。
軽量で速度も速いので、SEOにも有利なテーマですよ。
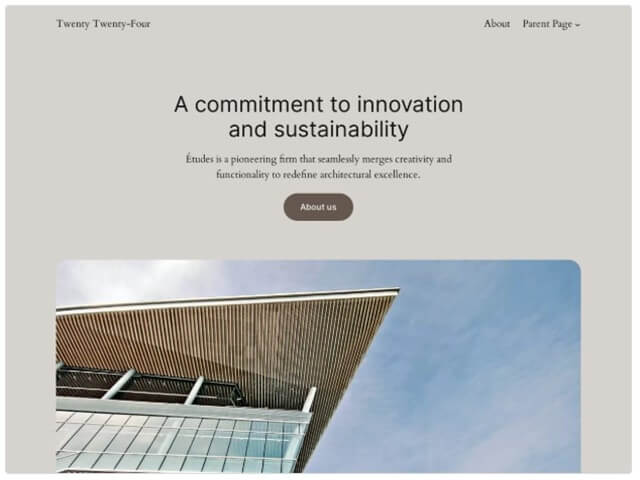
3. Twenty Twenty-Four(トゥエンティ・トゥエンティ・フォー)
Twenty Twenty-Fourは、WordPress公式が提供するデフォルトテーマの最新版です。
ブロックエディター(Gutenberg)に最適化されており、直感的にページを編集できます。
シンプルでミニマルなデザインが特徴で、ブログや個人サイトにぴったり。
カスタマイズ性は控えめですが、初心者にはそれが逆に使いやすいポイントです。
私も初めてのサイトで使いましたが、設定が少なく、すぐに記事を書き始められました。
公式テーマなので、安全性と互換性が保証されているのも嬉しいですね。
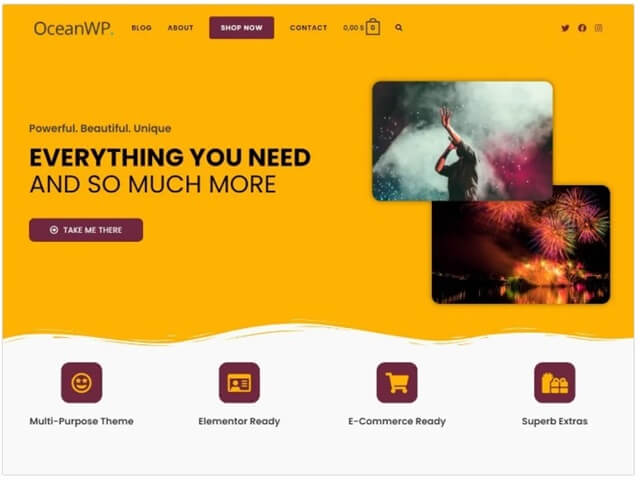
4. OceanWP(オーシャン・ダブリュー・ピー)
OceanWPは、無料ながら多機能なテーマとして人気です。
レスポンシブデザインが優れており、どんなデバイスでもきれいに表示されます。
ブログ、ポートフォリオ、ビジネスサイトなど、さまざまな用途に対応可能。
ページビルダーとの互換性も高く、カスタマイズがしやすいのも魅力です。
私が使ったときは、トップページを簡単にカスタマイズできて、初心者でもプロっぽいサイトが作れました。
サポートも充実しているので、困ったときも安心ですよ。
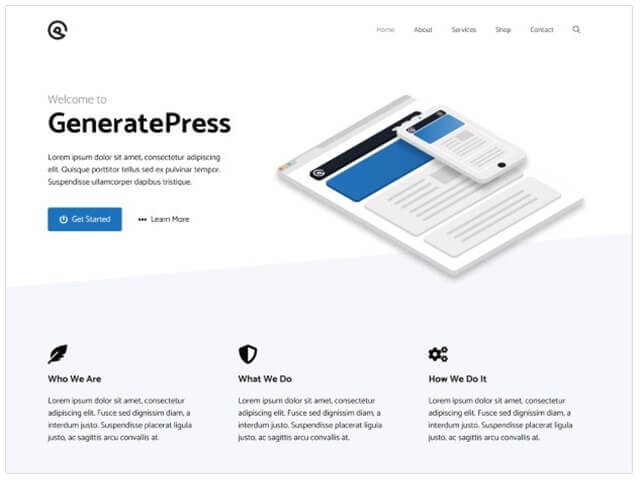
5. GeneratePress(ジェネレート・プレス)
GeneratePressは、軽量でSEOに強い無料テーマです。
ページ速度が速く、Googleの検索順位にも良い影響を与えます。
シンプルなデザインがベースですが、カスタマイズ性も十分にあります。
ブロックエディターやカスタマイザーを使って、簡単にデザインを変更可能。
私の場合は、SEOを意識してGeneratePressを選びましたが、サイト速度が速くて満足でした。
初心者でも扱いやすい設計なので、初めてのサイト作成におすすめです。
テーマのインストールと有効化の手順

おすすめテーマを見つけたら、次はWordPressにインストールして有効化する手順を進めましょう。
ここでは、初心者でも簡単にできる方法をステップごとに説明します。
たとえば、「Astra」を例に手順をお伝えしますが、他のテーマも同じ流れでOKです。
私も最初は緊張しましたが、ボタンを押すだけなので、すぐに慣れますよ!
- WordPress管理画面にログインし、左メニューの「外観」→「テーマ」をクリックします。
テーマの一覧画面が表示されます。
- 画面上部の「新規追加」をクリックしてください。
テーマを検索できる画面に移動します。
- 検索バーに「Astra」と入力し、Enterキーを押します。
Astraのテーマが表示されたら、「インストール」をクリック。
インストールが完了するまで少し待ちましょう。
- インストールが終わったら、「有効化」をクリックします。
これでAstraがあなたのサイトに適用されました!
- 有効化したら、「外観」→「カスタマイズ」からデザインを調整できます。
色やフォントを自分好みに変更してみましょう。
私の場合は、「Astra」を有効化した後、ヘッダーの色を変更してサイトの雰囲気を整えました。
たったこれだけで、自分だけのサイトが完成しますよ。
まとめ:自分に合った無料テーマでWordPressサイトを作ろう

この記事では、無料テーマを使ってWordPressサイトを作る方法を紹介しました。
無料テーマは、初心者でも簡単にサイトを作成できる便利なツールです。
まずは、シンプルで使いやすいデザインのテーマを選ぶことから始めましょう。
私がおすすめする5つのテーマは、初心者にとてもオススメな無料のテーマ!
|
特に、AstraやGeneratePressは、速度が速くSEOにも強いので、初めてのサイトに最適です。
テーマ選びでは、更新頻度やレビューもチェックして、安心して使えるものを選んでくださいね。
インストールと有効化の手順も簡単なので、ぜひ挑戦してみてください。
私も無料テーマで初めてのサイトを作ったときは、思った以上にスタイリッシュなホームページの基礎がすぐにできて感動しました!
あなたも自分に合ったテーマを見つけて、楽しくWordPressサイトを作ってみましょう。
もし困ったことがあれば、コメントで聞いてくださいね。一緒に解決しましょう!
 「もちづきネット屋デザイン」でも、WordPressを使ったホームページ作成を通じて、クライアント様のビジネスや個人の魅力を最大限に引き出すお手伝いをしています。初心者の方でも簡単に運営できるよう、シンプルで使いやすいデザインを心がけ、機能性とデザインのバランスを重視しています。また、SEO対応やレスポンシブデザインにも配慮し、どのデバイスでも快適に閲覧できるように構築します。
☞ 詳しくはコチラ
「もちづきネット屋デザイン」でも、WordPressを使ったホームページ作成を通じて、クライアント様のビジネスや個人の魅力を最大限に引き出すお手伝いをしています。初心者の方でも簡単に運営できるよう、シンプルで使いやすいデザインを心がけ、機能性とデザインのバランスを重視しています。また、SEO対応やレスポンシブデザインにも配慮し、どのデバイスでも快適に閲覧できるように構築します。
☞ 詳しくはコチラ |